
OVERVIEW
Dogpack is a unique social media platform tailored specifically for a close-knit group of friends. Combining the best features of Facebook and Instagram. Dogpack offers a private, interactive space where users can share posts, comment, like, and more. Dogpack focuses on privacy and community, ensuring a personalized and engaging social media experience.
TECHNICAL HIGHLIGHTS
| Backend: | Powered by Python Flask for efficient server-side processing and secure data handling. |
| Frontend: | Crafted with HTML, CSS, and JavaScript for a responsive and dynamic user interface. |
| Database: | Utilizes SQLite3 for reliable data storage and retrieval. |
| Real-Time Updates: | Employs Flask-SocketIO for real-time broadcasting of likes and comments. |
| Asynchronous Data Handling: | Utilizes AJAX for periodic updates of post and comment timestamps. |
FEATURES
Login and Registration
- Secure login system requiring a valid username and password.
- Detailed registration process with specific requirements for usernames and passwords to ensure security and uniqueness.
- Error handling for incorrect or incomplete login/registration attempts.
Homepage
- Displays posts from all users with options to like and comment.
- Real-time updates using Flask-SocketIO to broadcast likes and comments instantly.
Posts and Interactions
- Each post includes a photo, user details, timestamp, like button, and comment section.
- Real-time updates for likes and comments using Flask-SocketIO and AJAX.
- Users can delete their own posts and comments, with all associated data (likes, comments) removed via ON DELETE CASCADE in SQLite3.
Profile Management
- Users can view and manage their posts on their profile page.
- Profile photo upload and editing using Cropper.js for precise control over the image.
- Password change functionality with thorough validation.
Search and Gallery
- Comprehensive search functionality to find users by name, surname, or username.
- Gallery page displaying all posts with user identification and post details.
Mobile Responsiveness:
- Fully responsive design ensuring usability across various devices, including mobile phones.
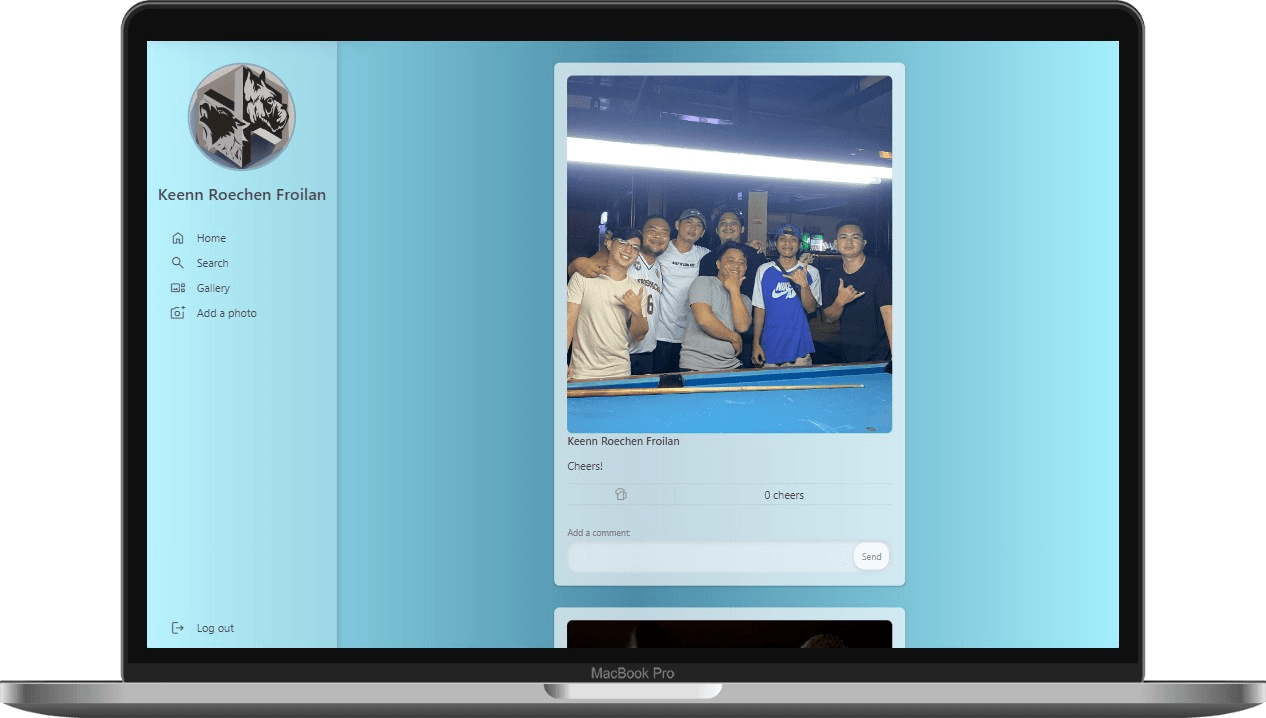
DEMO
INSTALLATION
- Clone repository:
git clone https://github.com/keenntot2/dogpack.git - Navigate to the project directory:
cd dogpack - Create virtual environment:
python -m venv venv - Activate virtual environment:
- Windows:
venv/Scripts/activate - Unix/MacOS:
source venv/bin/activate
- Windows:
- Install dependencies:
pip install -r requirements.txt - Run application:
flask --app app.py --debug run
USAGE
- Login/Register:
- Access the platform by logging in with existing credentials or registering for a new account.
- Navigate to the login or registration page and follow the prompts to enter required information.
- Homepage Interaction:
- Upon login, users are directed to the homepage where they can:
- View posts from other users.
- Like and comment on posts.
- Experience real-time updates through Flask-SocketIO.
- Upon login, users are directed to the homepage where they can:
- Navigation:
- Utilize the sidebar navigation to:
- Access profile pages.
- Explore gallery and search functionalities.
- Perform various actions seamlessly.
- Utilize the sidebar navigation to:
- Profile Management:
- Edit profile details, including name and password, through the profile settings.
- Upload, crop, and update profile photos easily.
- View personal posts and interact with them.
- Search Functionality:
- Search for users by name, surname, or username.
- Partial search capability enables finding users efficiently.
- Gallery Access:
- Browse through a user's posts conveniently in the gallery section.
- Click on individual posts to view details and interact with them.
- Photo Posting:
- Upload photos with optional captions through the "Add a photo" section.
- Experience smooth photo editing and posting functionalities.
- Enjoy automatic handling of duplicate filenames for efficient storage.
TOOLS AND FRAMEWORKS
- Backend:
- Flask
- SQLite3
- Flask-SocketIO
- Frontend:
- HTML
- CSS
- JavaScript
- Libraries and Dependencies:
- Werkzeug
- Cropper.js
- Others:
- AJAX